Icon For Website Html Code
A favicon is a graphic image icon associated with a particular Web page andor Web site. In this HTML tutorial we will learn how to add a favicon to our.
:max_bytes(150000):strip_icc()/001-view-html-source-in-safari-3469315-42adbf916fc24775bafa76b574d61d96.jpg)
Viewing The Html Source Code In Safari
For backwards compatibility you can use ICO favicons.

Icon for website html code. To control the size of the icon change the font-size property of the icon or use one of the w3-size classes. HTML Arrows is a comprehensive reference website for finding HTML symbol codes and entities ASCII characters and Unicode hexadecimal values to use in your web design. A list of colored icon HTML character codes you can copy as text on the web.
The icon logo is also called as favicon. Then add media queries to make the layout responsive. Add the name of the icon class to any inline HTML element.
Font Awesome is a web font containing all the icons from the Twitter Bootstrap framework and now many more. The favicon is the combination of favorite icon. Create a 2-column layout divided into a side content and a main content.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML CSS JavaScript SQL PHP Python Bootstrap Java and XML. To insert an icon add the name of the icon class to any inline HTML element. Include the icon library from a CDN Content Delivery Network in the section.
Add icon library --. PNG favicons are supported by most browsers except IE. To insert an icon.
Favicons are a great way to distinguish your site from others especially when users have many tabs open. Resize the browser window to. If you already have apng file use it.
Most of the websites adds icon or image logo in the title bar. Click on character to get HTML code. This will make sure that your website looks good on all devices desktops laptops tablets and phones.
All the icons in the icon libraries below are scalable vector icons that can be. Icons and Symbols HTML Character Codes. April 2017 Updated to Font-Awesome 470.
Whilst the implementation in Bootstrap is designed to be used with the element Bootstrap v2 you may find yourself wanting to use these icons on other elements. To use the Google icons add the following line inside the section of your HTML page. Browse in grid or table format search for HTML symbols and check out Toptals professional designers blog for digital design insights from detailed design tutorials to in.
The and elements are widely used to add icons. Follow these steps to do so. Simply add the following code to the element.
Favicons are attractive and can be useful for user engagement. Many recent user agents such as graphical browsers and newsreaders display them as a visual reminder of the Web site identity in the address bar or in tabs. How To Add Icons.
All HTML character codes of text fonts and symbols from. The easiest way to add an icon to your site is by uploading it as apng orico file from your hostings File Manager. A favicon is a small image file that contains one or more icons that can be used to represent a website blog or even a single web page.
Various symbols like smiley faces foods sports animals international signs which might not render the same in all web browsers. The table below shows all Font Awesome Web Application icons. The and elements are widely used to add icons.
Add the material-icons class to an inline element and insert the icons. The wikipedia includes an article about favicons FAVICON-WIKIPEDIA. Favicon which is also known as a URL icon a tab icon a shortcut icon website icon or bookmark icon is a file containing one or more small icons associated with a particular website or web page.
No downloading or installation is required. Favicons typically appear in places such as the browsers tab address bar browser history bookmarks bar etc. Web Templates Web Statistics Web Certificates Web Editor Web Development Test Your Typing Speed Play a Code Game Cyber Security.
There are actually two ways to add a favicon to a website. Favicon is used in the top left corner of the tab. Add A Favicon to A Website in HTML Learn HTML and CSS HTML Tutorial HTML for Beginners.
The link attribute is used to add the favicon. Prepare a square dimensioned image inpng orico format for your website logo. Adding favicons is also considered to be good for the SEO of the websites.
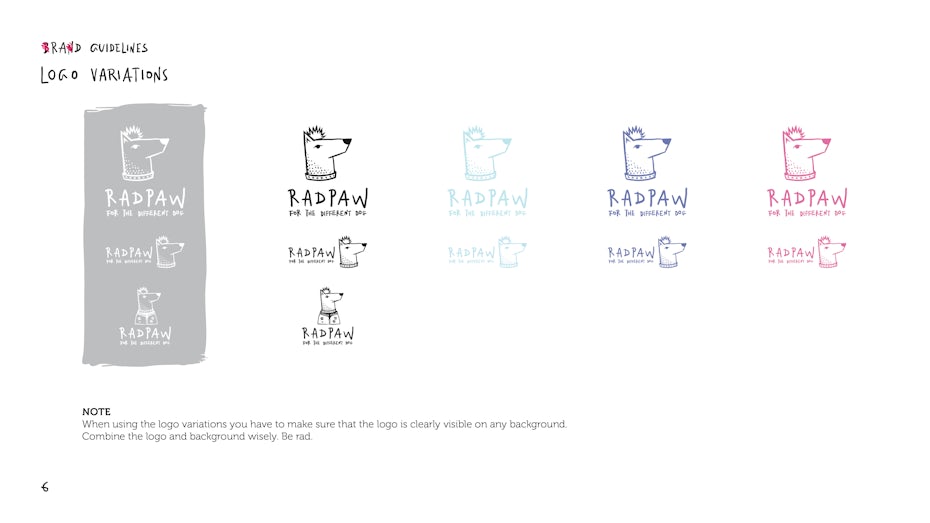
Logo Variations
A logo variation is a modified version of your logo that you use in specific instances. 31 19291936 32 1934-1937 33 19371948 1977 2006 4 Warner Bros.

Learn How To Create A Brand Guide From Scratch With This Tutorial 99designs
Whats a Logo Variation.

Logo variations. Animals were commonly used for these logos the father and the son logo however were by far. Enchanted 2007 It is originally made for this movie. 1 1988 pre-launch 2 19882009 21 19882004 211 19881993 212 19932004 22 20042009 23 20082009 24 TV Show Logos 3 2009present These logos had a big and small object or animal this was to symbolize the channel was for preschoolers as well as their parents to watch with them.
When it fully forms the logo zooms out to reveal a snowglobe. The FIU logo is an essential element to our visual brand and represents our entire university. The most common logo variations material is metal.
Logo captures by Eric S. Click here for the trailer variants. History Talk 0 Comments Share.
Santa shakes the snowglobe. My Demon Lover 1987. Sometimes due to size or to vary your look so you arent having.
1 Warner Brothers Classics Of The Screen 11 19231925 2 Warner Brothers Productions 21 19251929 3 Warner Bros. First movie with a logo variation that has the 2006 logo. Seen only on most recent DVD prints and TV airings such as the one in.
Pictures first era 41 19481967 1974 1979 2001-2002 2004 2015 42 1953-1956 1965 2002 5 Warner Bros-Seven Arts 51 19671970 6 Warner Bros IncWarner Bros. Verticalhorizontal formats color or black and white versions as well as the FIU block letters. The earlier variant of the 1987 logo has a grayish-pink.
Normal animation but when Luxo Jr. There are 136 logo variations for sale on Etsy and they cost 2926 on average. There are different variations of the official FIU logo based on the use case ie.
Screen Gems PicturesLogo Variations. Two or More Color Variations Once you have a single-color variation of your logo adding more colors could be an opportunity to define different business divisions for example wholesale or retail sections within a website and zones within an office or retail space. Sometimes due to size or to vary your look so you arent having to just put your logo on every single thing you do.
Then it fades to the opening. The Walt Disney Company Walt Disney Pictures Touchstone Pictures Pixar Animation Studios Caravan Pictures Marvel Studios Hollywood Pictures 20th Century Fox Film Corporation Fox Searchlight Pictures Fox Atomic Regency Enterprises Blue Sky Studios 20th Century. The logo snows and we zoom to the logo.
These are the logo variations seen throughout the years by New Line Cinema. 1 19831985 2 19852006 3 2006present 31 20062011 32 2011present 4 Title Byline 41 Walt Disney Pictures Presents 411 19861998 412 1998present 413 20072010 42 Walt Disney Pictures 421 20082010 43 Disney 431 20102012 432 2010present 5 Symbol 51 19852006 52 2006present Variant This logo was only used in Disneys live-action movies until 2010. A logo variation is a modified version of your logo that you use in specific instances.
The Childrens Channel UK The Weinstein CompanyLogo Variations. Faces us the animation freezes for a few seconds and fades in to the opening scene which is the cloud wallpaper in Andys room. Silver PicturesLogo Variations Trailers Sony Pictures AnimationLogo Variations.
Well youre in luck because here they come. The most popular color. Did you scroll all this way to get facts about logo variations.
Website Icon Freepik
Icon pattern Create icon patterns for your wallpapers or social networks. 342000 Vectors Stock Photos PSD files.
![]()
Website Icon Vector 89539 Free Icons Library
Register for free and download the full pack.
Website icon freepik. Freepik View all 1877727 icons. Flat instagram icons and notifications set. Download vectors photos and PSD on Freepik.
Icons for Slides Docs 25 million of free customizable icons for your Slides Docs and Sheets. The largest platform of free graphic resources. Freepik Free vectors photos and PSD Wepik Online design tool Slidesgo Free templates for presentations Storyset Free editable illustrations.
You basically select the glyphs of icons you want in your font from a few different really nice collections. You can change the pixel sizes customise the file names and download your webfont bundle. 4560000 Free vector icons in SVG PSD PNG EPS format or as ICON FONT.
Naturally we graciously accepted the offer and asked if his team could put together an ecommerce flavoured icon. Business card icon collection. More icons from Websites Logos pack.
This site lets you create your own free webfonts of icons. Get free Website icons in iOS Material Windows and other design styles for web mobile and graphic design projects. Web - Free web icons.
These free images are pixel perfect to fit your design and available in both PNG and vector. Alejandro founder of Freepik a free engine tool that tracks and locates free vectors ilustrations psd and images without copyright infringement to make your work easier recently came to us asking if we would be interested in sharing an exclusive icon pack with our our community solely distributed on our site. Register for free and download the full pack.
Discover the best Vectors Photos PSD files from Freepik - Free Graphic Resources for personal and commercial use. More icons from web category. More icons from Websites Logos pack.
Find Download Free Graphic Resources for Website. Download icons in all formats or edit them for your designs. Millions of Free Graphic Resources.
Freepik View all 1941275 icons. Also be sure to check out new icons and popular icons. Freepik is a search engine that helps users find high-quality photos vector images illustrations and PSD files for their creative projects.
Download this Free Icon about Web site and discover more than 13 Million Professional Graphic Resources on Freepik. Create your own webfonts of icons with this easy composer. Vectors Stock Photos PSD Icons All that you need for your Creative Projects.
Web - Free web icons. Free for personal and commercial purpose with attribution. Download this Premium Vector about Website icons set and discover more than 13 Million Professional Graphic Resources on Freepik.
Thousands of free icons in the largest database of free vector icons. Free for commercial use High Quality Images. Free for personal and commercial purpose with attribution.
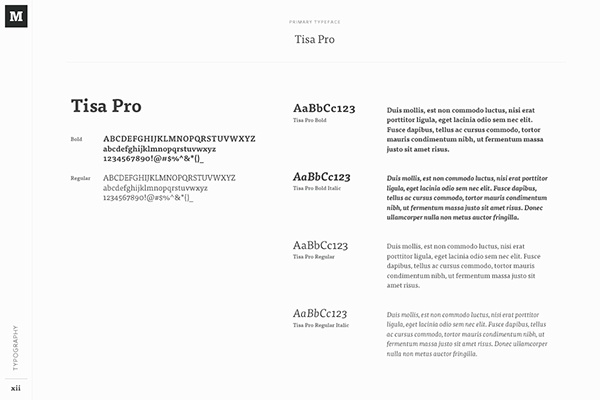
Typography Art Design
In this way a wide range of designs including website design brochure designs print design books and computer graphics etc. It started as a craft in the 15th century with the invention of the printing press and has gradually evolved into an art form in its own right with modern digital technologies offering unprecedented creative possibilities.

Inspired Typography Art Work Ideas By Different Artists Creative Typography Design Creative Typography Typographic Design
Keeping the criteria of attractive and unique in mind Typography is an intricate art form and an essential component of UI design.

Typography art design. Whether its in the house at the office or in a public venue typography has been a great wall art piece that sets to inspire motivate and intrigue. After enlarging I also used the copy machine to invert the colors of my copy or make it a negative as the copy machine options described. A number of design techniques have arisen out of this and the new designs.
See more ideas about design typography design typographic. T ypography is the art of designing and arranging printed type. Typography can create a statement in a more profound sense.
Its primary to the execute and capabilities of a. Typography is quite generally the art and technique of planning kind. Depends on the skillful use of typography for making an impact.
2652 likes 3 talking about this. At the basic level typography is the art that involves arranging a typeface in various combinations of font size and spacing. It is not simply text on paper a set of letters an arrangement of words a description or a statement.
Since my final canvas was 30 x 40 I enlarged my original art to a 75 x 10 piece. Typography is one of the finest and most elaborated forms of designing. Typography and font design have recently become much more than merely useful for content design but have crossed over into the domain of artist and graphic designers as a new exciting form of art.
Typography Design Vector Art - 54959 royalty free vector graphics and clipart matching Typography Design. Typography design comprises projects relating to the use of fonts or letterforms. Designkeptme pumashoeme bluelela HENDI HIDAYAT bluelela Free.
Aug 24 2020 - The art of designing with type fonts letterforms and anything else alphabet-like. The art and technique of arranging type including type design lettering and calligraphy Search all Typography Projects Follow Typography Following Typography Unfollow Typography. Typography Design New Delhi India.
Typography art designs are pretty sought after works especially when it comes to interior decorating. It gives vent to thoughts that are hidden behind the typography design poster. Behind the scenes a UI designer works hard to set a balance between the style composition and aesthetic of the letters to prompt emotions and convey precise messages to the user.
Take your final piece to a copy center and blow it up so that its cropped how you want it. They are eye-catching pieces of. Typography is often used in modern art and design.
Typography Style Guide Example
For example a Salmon color might use the following RGB. Spotifys style guide might appear simple and green but theres more to the brand than just a lime green circle.

21 Brand Style Guide Examples For Visual Inspiration
For example if all clickable texts are sky-blue the audience will assume that all textual content that is sky-blue is clickable.

Typography style guide example. A web style guide is a document where you specify elements like logo treatment color scheme typography buttons form fields or anything else that you think is important for the website project youre working on. This is a 6-digit hexadecimal number indicating the intensity of red green and blue in the color. See the full brand guide here.
Typography as an aspect of cartographic design is the craft of designing and placing text on a map in support of the map symbols together representing geographic features and their properties. Dusk Network UI Style Guide Example. You may have an illustration style you can reference.
This UI Style Guide Example is a full set of UI style guides specially created. Communication plays a vital role in design. Your brand fonts should be used on your website and in your marketing images.
White Boutique Brand Style Guide Example As you have probably noticed most colors are presented as circled or squared palettes in brand guidelines. Posted on November 19 2013. Website UI style Guide is a website example made for BoysGirls agency website and.
10 best UI style guide examples templates 1. A branding style guide provides rules of thumb and context notes to help designers achieve brand consistency when creating assets for. When starting this work it is important to understand the core values of your brand and how they manifest visually.
Some adjectives to think about are hardsoft casualformal luxuriouseconomical and literalabstract. Your logo colors should be used in your website design and social media profiles. Free Web Style Guide PSD Template.
Examples of Heading One use with the line at the bottom. The role of typography in design. As a general rule use Heading One only once in a design if additional headings are required then use Heading Two.
Logo Style Guide Example Barre Souls brand style guide includes variations of its logo logo spacing secondary logos supporting imagery and a five-color color palette. Robert Bringhurst in his book The Elements of Typographic Style defines typography as the craft of endowing human language with a durable visual form. But if you want to break away from the crowd you can use really any shape or graphic you want.
You might also come across the HEX code for a particular color. Website UI Style Guide Example. In this post Ill share with you my web style guide template.
From Wikipedia the free encyclopedia An example of a cartographic style guide for a particular institution including typography standards. A branding style guide is a document that contains all of a companys visual design elements logo color typography iconography etc. Your business cards and packaging should use an approved version of your logo.
Typography involves creating a complete reusable typeface that allows you to make language visible. Your icons are a reflection of your brand. Your sharing images should have continuity in.
In typography the law of similarity just means to keep your styles consistent on elements that serve the same function. Brand Identity Style Guide V10 April 2018 19 24 TYPOGRAPHY Usage Examples Heading One Ensure where always possible a line is used in the lockup for Heading One. This makes a lot of sense because most design programs organize colors in a similar way.
The Gestalt Law of Similarity states that entities that look similar tend to be grouped together.
