Easy Typography Art Design
The size duration and colour are all easy to change so you can create something to suit your project. Sep 20 2019 - Explore Kristen Last Names board Simple Typography followed by 120 people on Pinterest.
Typography Graphic Design Typography Art Design Imagenish
And because most typography art is custom made it gives a unique and personal touch to your decorating.

Easy typography art design. Designing typographic posters is no easy task and arranging and modifying each individual component is a skilled task. Create a Dream Design with 3D Typography In this Photoshop typography tutorial were going to create a 3D Typography-based design. Take It Easy Print Quote Wall Art Typography Print Digital Download Printable Wall Art Quotes Prints Minimalist Digital Print.
In todays video tutorial Ill show you how to create cool hand lettering style typography illustrations the easy way using the power of Adobe Illustrator. The word will dictate the entire layout and control the space by allowing everything else to emerge from within. Lanea Designss board Fingerprint-Typography on Pinterest.
All the elements will revolve around the centerpiece and theme. Download and use your new logo in no time. I simply dug through some old magazines brought along my scissors glue and paint for the ride and created my own typographic art that I transformed into this large-scale print with the assistance of a copier.
Add to Favorites. This project is pretty simple and really there are no rules. Check out how I did it below.
Typography is all about delivering art and information in a beautiful medium. Create a logo using our typographic logo maker. All you have to do is pick a typography logo template from our library and customize it.
Click to view uploads for greenladybug997. Make a Beautiful Typographic Logo. Typography Print French Print Wall Art Poster Design Housewarming Gift Orange Art TheNativeState 5 out of 5 stars 549 2063.
Kinetic Typography is an After Effects template designed to provide easy to use motion typography to help your video really stand out. See more ideas about poster design typography graphic design. Of course here at Frame It Easy we are all about custom framing so we think your typography art and our.
Therefore its more than just the design of letters and characters however it extends to the arrangement spacing selection of point size of these letters and characters. Feb 14 2017 - Explore T. Typography Design Vector Art - 54574 royalty free vector graphics and clipart matching Typography Design.
Holly molly holly molly trendysense trendysense trendysense Free. Whatever name you call it typography art creates a fun and artistic way to display names quotes and sentiments in your environment. Typography is associated with the art and technique of arranging type type meaning letters and characters as means to communicate.
See more ideas about fingerprint typography fingerprint art. Not only that special care has to be taken when it comes to the legibility and aesthetics of the fonts being used in the poster choosing a type that works well together and conveys the right impression.
Typography Name Card
Feb 16 2013 - Explore Ryan M. With that little amount of information using an appropriate yet striking font can make the graduation name card stand out.

Fonts That Get Your Business Card Noticed Resources
Inspirational quote about dream.

Typography name card. These can help inform which is the best font for your business cards. 5 out of 5 stars. Get your next set of note cards and begin taking notes in style.
Try BrandCrowds typography logo maker today. Just enter your logo text to get started and well generate thousands of logo ideas with different typography for you to browse and edit. Get up to 35 off.
Pay attention to how font character elements can symbolize your brand in addition to typography tools such as kerning and leading. Sentinel includes two fonts of ornaments whose 250 decorative pieces lock together to create an infinite set of ornamental dashes borders and patterns. Choose from hundreds of professionally-designed templates as your starting point.
A muscular inline defined by its sporty raceway our new Cesium typeface is sister to the slab-serif Vitesse and cousin to the sans-serif Forza. The use of fonts and text sizes can greatly affect the entire appearance of the graduation name card. High-quality Typography Greeting Cards designed and sold by artists.
Cool phrases for print and poster. Canva is free to use and created with the non-designer in mind. Moores board Business Card Typography on Pinterest.
Set with funny hand drawn lettering compositions. Hand out yours today. From folded to foil find a variety of different Typography note cards from Zazzle.
Only 1 available and its in more than 20 peoples baskets. Looking for the best typography for your logo design. Premium cards printed on a variety of high quality paper types.
Mar 25 2016 - Explore Fontaholics board - Typography Cards - followed by 3074 people on Pinterest. Theres nothing to installeverything you need to create your business card design is at your fingertips. Set of mothers day lettering for gift card.
1 - 32 of 312 typography logo designs. Compared to those standard fonts a good font or business cards might be bolder thicker taller thinner shorter or slanted. Get Typography personalized business cards or make your own from scratch.
See more ideas about typography card cards typography. See more ideas about business card typography business card inspiration card design. Full color handwriting paint brush lettering latin alphabet letters.
Commonly graduation name cards only have the name of the graduate the academic course finished by the graduate and the school that will hold its graduation ceremonies. Thank You Friend Supportive Friend Positivity Card Soulmate Card Typography Card Friendship Card Best Friend Card Anxiety Card. Shop unique cards for Birthdays Anniversaries Congratulations and more.
Free and easy-to-use business card maker. Try it today -.
Typography Style Guide Example
For example a Salmon color might use the following RGB. Spotifys style guide might appear simple and green but theres more to the brand than just a lime green circle.

21 Brand Style Guide Examples For Visual Inspiration
For example if all clickable texts are sky-blue the audience will assume that all textual content that is sky-blue is clickable.

Typography style guide example. A web style guide is a document where you specify elements like logo treatment color scheme typography buttons form fields or anything else that you think is important for the website project youre working on. This is a 6-digit hexadecimal number indicating the intensity of red green and blue in the color. See the full brand guide here.
Typography as an aspect of cartographic design is the craft of designing and placing text on a map in support of the map symbols together representing geographic features and their properties. Dusk Network UI Style Guide Example. You may have an illustration style you can reference.
This UI Style Guide Example is a full set of UI style guides specially created. Communication plays a vital role in design. Your brand fonts should be used on your website and in your marketing images.
White Boutique Brand Style Guide Example As you have probably noticed most colors are presented as circled or squared palettes in brand guidelines. Posted on November 19 2013. Website UI style Guide is a website example made for BoysGirls agency website and.
10 best UI style guide examples templates 1. A branding style guide provides rules of thumb and context notes to help designers achieve brand consistency when creating assets for. When starting this work it is important to understand the core values of your brand and how they manifest visually.
Some adjectives to think about are hardsoft casualformal luxuriouseconomical and literalabstract. Your logo colors should be used in your website design and social media profiles. Free Web Style Guide PSD Template.
Examples of Heading One use with the line at the bottom. The role of typography in design. As a general rule use Heading One only once in a design if additional headings are required then use Heading Two.
Logo Style Guide Example Barre Souls brand style guide includes variations of its logo logo spacing secondary logos supporting imagery and a five-color color palette. Robert Bringhurst in his book The Elements of Typographic Style defines typography as the craft of endowing human language with a durable visual form. But if you want to break away from the crowd you can use really any shape or graphic you want.
You might also come across the HEX code for a particular color. Website UI Style Guide Example. In this post Ill share with you my web style guide template.
From Wikipedia the free encyclopedia An example of a cartographic style guide for a particular institution including typography standards. A branding style guide is a document that contains all of a companys visual design elements logo color typography iconography etc. Your business cards and packaging should use an approved version of your logo.
Typography involves creating a complete reusable typeface that allows you to make language visible. Your icons are a reflection of your brand. Your sharing images should have continuity in.
In typography the law of similarity just means to keep your styles consistent on elements that serve the same function. Brand Identity Style Guide V10 April 2018 19 24 TYPOGRAPHY Usage Examples Heading One Ensure where always possible a line is used in the lockup for Heading One. This makes a lot of sense because most design programs organize colors in a similar way.
The Gestalt Law of Similarity states that entities that look similar tend to be grouped together.
Web Typography Style Guide
The next step is to define rules for using your logo. When readers scan a page they are subconsciously aware of both functions.

How To Design Style Guides For Brands And Websites Smashing Magazine
It entails the spacing typography color scheme icons imagery and even the visual language that will be present on your website.

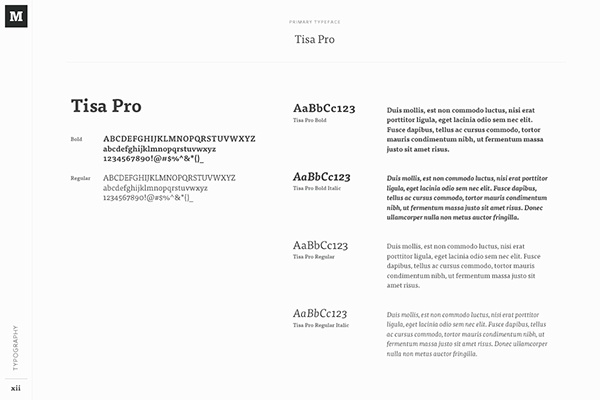
Web typography style guide. Turn to the writings of Robert Bringhurst whose Elements of Typographic Style has served as a sagely reference text for decades and youll find a high-minded articulation of the craft. Style guide is a small part of a design system that consists of a set of rules regarding branding and the visual style of products. Typography is the balance and interplay of letterforms on the pagea verbal and visual equation that helps the reader understand the form and absorb the substance of the page content.
Letters with serifs are easier to read in print or at larger sizes on screen. Web Style Guide Increase readability with type Typography is the most important and basic element of web design. Typography plays a dual role as both verbal and visual communication.
Style guides typically have Headline text Sub-head text Navigation text Body Copy Byline Text among others. Helvetica Neue is also used sparingly for headers. When it comes to print design there are few variables in how a user will interact.
Choosing the Best Font for Reading on Screen. First youll want to get familiar with your brand and target audience. The container also known as the wrapper is an HTML element that encloses one or more other elements.
Determine Your Logo Usage Rules. Typography exists to honor content. When it comes to choosing fonts for a new web design project its helpful to familiarize yourself with the basic types of fonts.
Times New Roman Garamond Bodoni. First they survey the overall. How to Create a Web Design Style Guide In 11 Steps Step 1.
Donec ut eleifend neque. It is a low level of abstraction of a design language. A practical guide to web typography.
A more formal traditional personality. Web Style Guide Relative Units. A style guide is a document that helps the designer understand the requirements and defines the typography colour and layout to be used for creating a particular design.
A web design style guide is a reference for collaborators creating a website. The style guide helps designers create outcomes that are in line with a companys branding or can act as a. Deviation from this should be consistent with the Wake Forest web colors.
The Google fonts Pathway Gothic One Open Sans and Quattrocento are used for the majority of the web typography. By Google Fonts If you get it right typography can be incredibly powerful. It is a low level of abstraction of a design language.
Choosing the Right Fonts for Your Web Design Project. Designing for Readability A Guide to Web Typography with Infographic The Challenges of Digital Typography. Im a lead paragraph.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Nunc sapien ante semper sit amet luctus laoreet blandit interdum lorem. Lead Paragraph CSS Classes.
Aliquam convallis mollis mattis. 44px275rem Pathway Gothic One Arial Narrow sans-serif 222222. We use clean type with large font sizes for the best user experience.
By default in most browsers this would place 1em at 16px. 322 For abbreviations and acronyms in the midst of normal text use spaced small caps 322 For abbreviations and acronyms in the midst of normal text use spaced small caps. Use relative units whenever possible.
Typography Long Name Logo
Try BrandCrowds typography logo maker today. Ad Compare Find the Best Rated Free Logo Generators 2021.

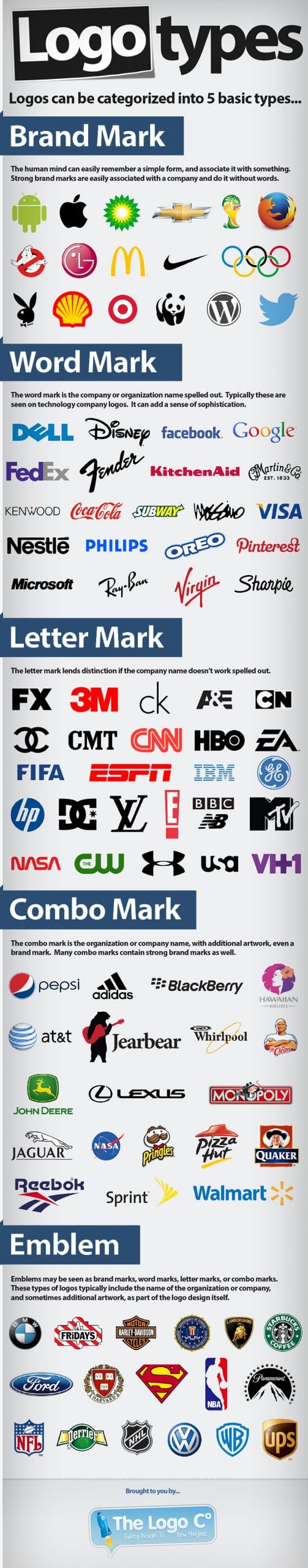
The 5 Logo Styles What S Yours The Logo Company
Packages Starting From Only 39 Which Includes Your Own Dedicated Account Manager.

Typography long name logo. Our Logo Maker Allows You to Design Entire Brands Instantly - Try it Now. Just enter your logo text to get started and well generate thousands of logo ideas with different typography. Modern Logo Signature Logo Feminine Logo Skincare Logo Beauty Logo Calligraphy Logo Typography Logo Minimal Logo Minimalist.
Minimal logo for Daruma. Ad We have over 17 years of experience have filed over 250K applications. Its Fun Fast Affordable.
Ad Compare Find the Best Rated Free Logo Generators 2021. The logo is designed using the name which is a japanese doll where a person color one eye once they decided on a goal to achieve and color the other eye once they achieve their goal. Just enter your logo text to get started and well generate thousands of logo ideas with different typography.
There is a common misconception that typographic logos are simply a pretty font that was typed out and saved as a logo. How To Create A Typography Logo 1. Customize your design with our sophisticated typography logo design software.
Ad 3 Expert Designs 100 Ownership Of Designs 30 Off Special. Ad The Perfect Logo Maker For Any Entrepreneur. Ad Try Tailor Brands Brand Maker Website.
Looking for the best typography for your logo design. When designing a typographic logo. Ad Protect Your Logo - File A Trademark Today.
Logo fonts are essential for the visual appearance of your brand name. Try BrandCrowds typography logo maker today. Looking for the best typography for your logo design.
Pair one of these free logo fonts with an icon and you are ready to start your business. Edit Your Typography Logo Design. Only 3 Steps - Takes Just 5 Minutes.
1 - 32 of 312 typography logo designs. Choose Your Typography Logo Template. Lets talk about typographic logo design.
Too often we think of the illustration or image as the logo but without the words logos are largely meaningless. There are rare exceptions to the rule but most companies start with their name. However that cant be further from the truth.
5 out of 5 stars. Download Your Typography Logo. Browse our selection of professionally designed logo templates to get started.
