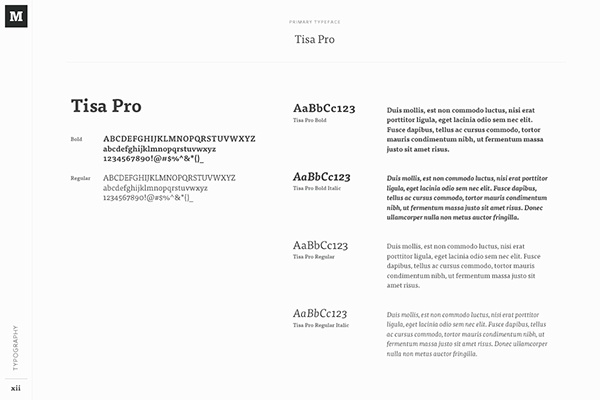
Typography Style Guide Example
For example a Salmon color might use the following RGB. Spotifys style guide might appear simple and green but theres more to the brand than just a lime green circle.

21 Brand Style Guide Examples For Visual Inspiration
For example if all clickable texts are sky-blue the audience will assume that all textual content that is sky-blue is clickable.

Typography style guide example. A web style guide is a document where you specify elements like logo treatment color scheme typography buttons form fields or anything else that you think is important for the website project youre working on. This is a 6-digit hexadecimal number indicating the intensity of red green and blue in the color. See the full brand guide here.
Typography as an aspect of cartographic design is the craft of designing and placing text on a map in support of the map symbols together representing geographic features and their properties. Dusk Network UI Style Guide Example. You may have an illustration style you can reference.
This UI Style Guide Example is a full set of UI style guides specially created. Communication plays a vital role in design. Your brand fonts should be used on your website and in your marketing images.
White Boutique Brand Style Guide Example As you have probably noticed most colors are presented as circled or squared palettes in brand guidelines. Posted on November 19 2013. Website UI style Guide is a website example made for BoysGirls agency website and.
10 best UI style guide examples templates 1. A branding style guide provides rules of thumb and context notes to help designers achieve brand consistency when creating assets for. When starting this work it is important to understand the core values of your brand and how they manifest visually.
Some adjectives to think about are hardsoft casualformal luxuriouseconomical and literalabstract. Your logo colors should be used in your website design and social media profiles. Free Web Style Guide PSD Template.
Examples of Heading One use with the line at the bottom. The role of typography in design. As a general rule use Heading One only once in a design if additional headings are required then use Heading Two.
Logo Style Guide Example Barre Souls brand style guide includes variations of its logo logo spacing secondary logos supporting imagery and a five-color color palette. Robert Bringhurst in his book The Elements of Typographic Style defines typography as the craft of endowing human language with a durable visual form. But if you want to break away from the crowd you can use really any shape or graphic you want.
You might also come across the HEX code for a particular color. Website UI Style Guide Example. In this post Ill share with you my web style guide template.
From Wikipedia the free encyclopedia An example of a cartographic style guide for a particular institution including typography standards. A branding style guide is a document that contains all of a companys visual design elements logo color typography iconography etc. Your business cards and packaging should use an approved version of your logo.
Typography involves creating a complete reusable typeface that allows you to make language visible. Your icons are a reflection of your brand. Your sharing images should have continuity in.
In typography the law of similarity just means to keep your styles consistent on elements that serve the same function. Brand Identity Style Guide V10 April 2018 19 24 TYPOGRAPHY Usage Examples Heading One Ensure where always possible a line is used in the lockup for Heading One. This makes a lot of sense because most design programs organize colors in a similar way.
The Gestalt Law of Similarity states that entities that look similar tend to be grouped together.
Web Typography Style Guide
The next step is to define rules for using your logo. When readers scan a page they are subconsciously aware of both functions.

How To Design Style Guides For Brands And Websites Smashing Magazine
It entails the spacing typography color scheme icons imagery and even the visual language that will be present on your website.

Web typography style guide. Turn to the writings of Robert Bringhurst whose Elements of Typographic Style has served as a sagely reference text for decades and youll find a high-minded articulation of the craft. Style guide is a small part of a design system that consists of a set of rules regarding branding and the visual style of products. Typography is the balance and interplay of letterforms on the pagea verbal and visual equation that helps the reader understand the form and absorb the substance of the page content.
Letters with serifs are easier to read in print or at larger sizes on screen. Web Style Guide Increase readability with type Typography is the most important and basic element of web design. Typography plays a dual role as both verbal and visual communication.
Style guides typically have Headline text Sub-head text Navigation text Body Copy Byline Text among others. Helvetica Neue is also used sparingly for headers. When it comes to print design there are few variables in how a user will interact.
Choosing the Best Font for Reading on Screen. First youll want to get familiar with your brand and target audience. The container also known as the wrapper is an HTML element that encloses one or more other elements.
Determine Your Logo Usage Rules. Typography exists to honor content. When it comes to choosing fonts for a new web design project its helpful to familiarize yourself with the basic types of fonts.
Times New Roman Garamond Bodoni. First they survey the overall. How to Create a Web Design Style Guide In 11 Steps Step 1.
Donec ut eleifend neque. It is a low level of abstraction of a design language. A practical guide to web typography.
A more formal traditional personality. Web Style Guide Relative Units. A style guide is a document that helps the designer understand the requirements and defines the typography colour and layout to be used for creating a particular design.
A web design style guide is a reference for collaborators creating a website. The style guide helps designers create outcomes that are in line with a companys branding or can act as a. Deviation from this should be consistent with the Wake Forest web colors.
The Google fonts Pathway Gothic One Open Sans and Quattrocento are used for the majority of the web typography. By Google Fonts If you get it right typography can be incredibly powerful. It is a low level of abstraction of a design language.
Choosing the Right Fonts for Your Web Design Project. Designing for Readability A Guide to Web Typography with Infographic The Challenges of Digital Typography. Im a lead paragraph.
Lorem ipsum dolor sit amet consectetur adipiscing elit. Nunc sapien ante semper sit amet luctus laoreet blandit interdum lorem. Lead Paragraph CSS Classes.
Aliquam convallis mollis mattis. 44px275rem Pathway Gothic One Arial Narrow sans-serif 222222. We use clean type with large font sizes for the best user experience.
By default in most browsers this would place 1em at 16px. 322 For abbreviations and acronyms in the midst of normal text use spaced small caps 322 For abbreviations and acronyms in the midst of normal text use spaced small caps. Use relative units whenever possible.
